Blackmores Mindful OceaN
Helping customers to experience a moment of mindfulness
The results
+130% Increased in-store dwell time
12.5% of New leads
25% participant purchase
the brief
objectives
Our client approached us to create an engaging interactive installation for their flagship store, with two main objectives:
1. To demonstrate the direct correlation between a calm mind and a healthy body
2. To prompt a conversation between the customer and the in-store naturopaths.
solution
We used neuroscience to help people experience a moment of mindfulness, and start living a healthier life.
We employed an EEG headband to listen to the wearer’s brainwaves and measure their emotional states, whilst providing direction and asking questions.
We then translated their brainwaves into a webGL ocean visualisation, allowing users to learn how to calm their minds, receive their results, and begin the journey into the world of Blackmores wellbeing.
Constraints and challenges
When working with new technology, such as the Muse EEG headband, challenges always arise. We were repurposing the API in a way that it was not initially built for. Lengthy exploratory and stress testing had to be employed to test the device’s many unknowns.
Installations also have to be stress tested for new environments. Through this we noticed a many issues that were not present in off-site testing. Examples included a weak Wi-Fi network in the store, overheating of machines, and irregular battery lives.
My role
As the UX architect, I was responsible for the customer experience and UAT. I worked with the creative teams’ concept by defining the user flow, helped inform design decisions and completed UAT with developers.
The UX process
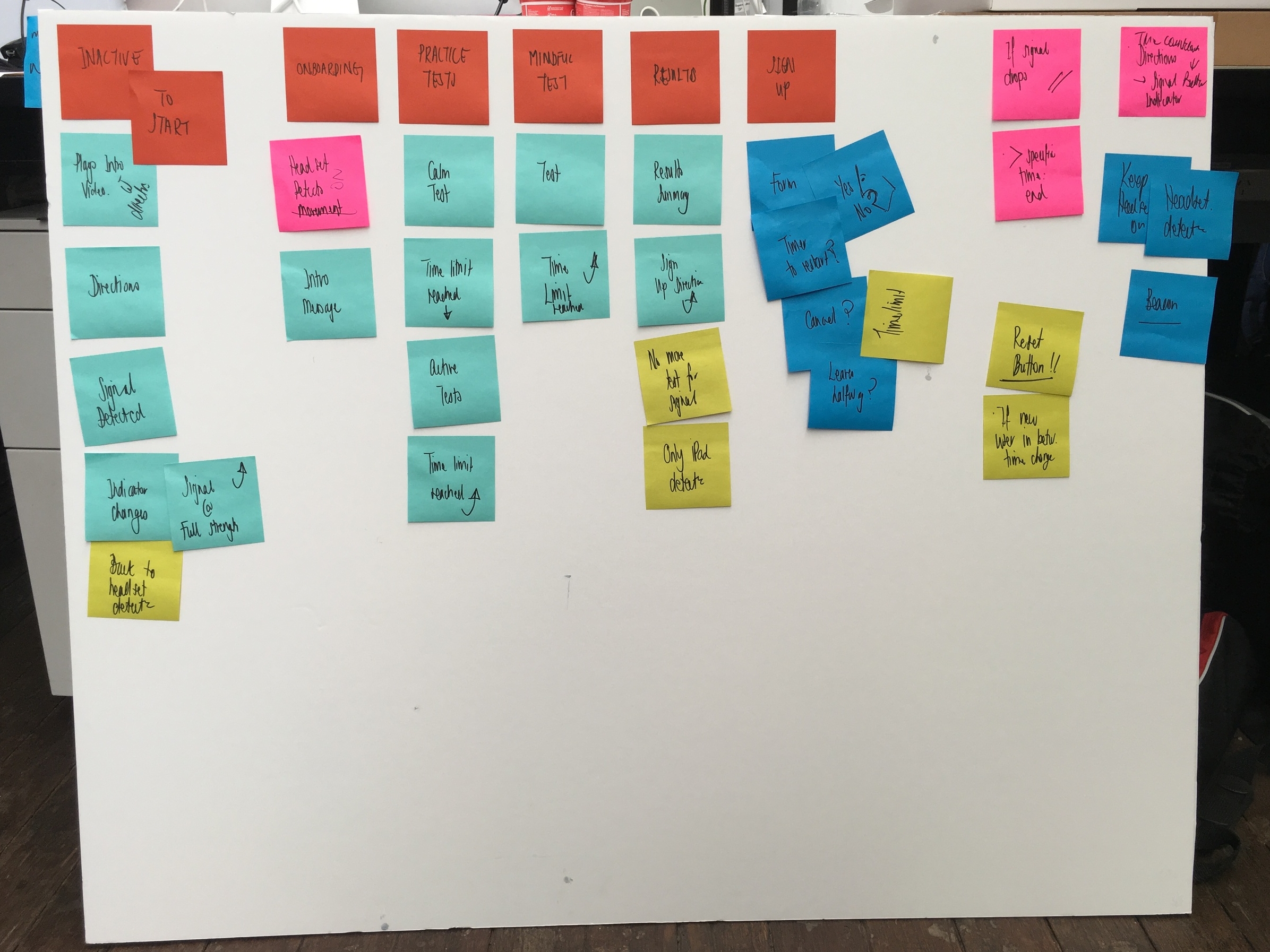
01/ the customer experience blueprint
Once the concept was approved, I began defining the customer journey and created an experience blueprint.
This was a bit of a challenge, as like any store opening, the builders were working to the very last moment. I was not able to visit a physical space, and had to work off store blueprints. We worked with the client to refine our assumptions, and came up with different cases and contingency plans for each situation. Different variables included:
In-store collateral
How would the experience be promoted to store visitors? Did we have promotional screens or just posters?
The amount of staff
Would the experience be self-led by the customer? Would staff be on hand to lead the experience? What implications did this have on the directions? Did we have to create a staff script?
The expected amount of visitors
Would a queuing system be needed? Could a clipboard, paper and pen suffice? Did we need a booking system? Could we use an existing third party booking system?
Did we need a waiting area?
Should we provide chairs or snacks?
02/ The User Flow
This was made complicated by the nature of the experience, and its reliance the detection of a brainwave signal. For this reason we included:
Directions on how to wear the device
A signal dropout countdown and restart/pause mechanism
Low battery display warning
03/ Best practice research
Best practice research was conducted to find examples and transitions for forms.
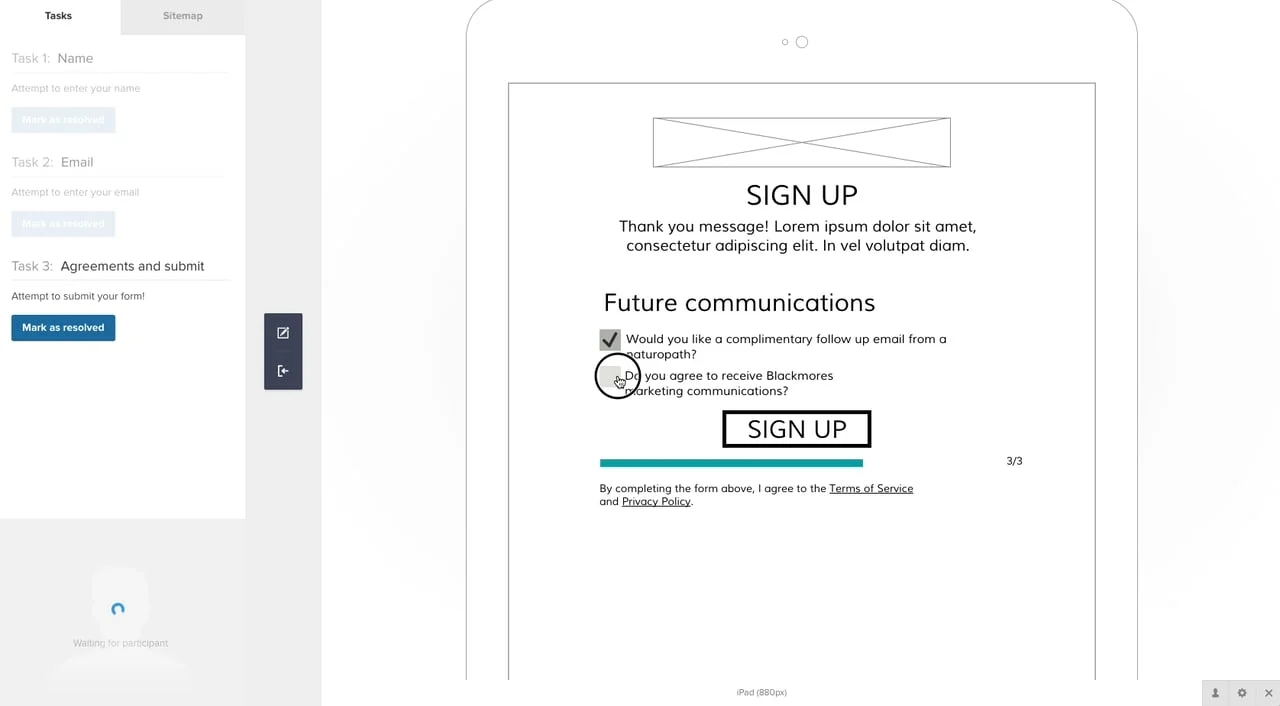
04/ Interactive wireframes
Interactive wireframes were created for different user situations and flows. As we were still hiring staff for the store, flows for user led journeys and staff directed experiences were both created.
05/ UAT and usability testing
A UAT sheet was completed, with all actions and expected results listed. All tasks under different scenarios were tested, across different devices.
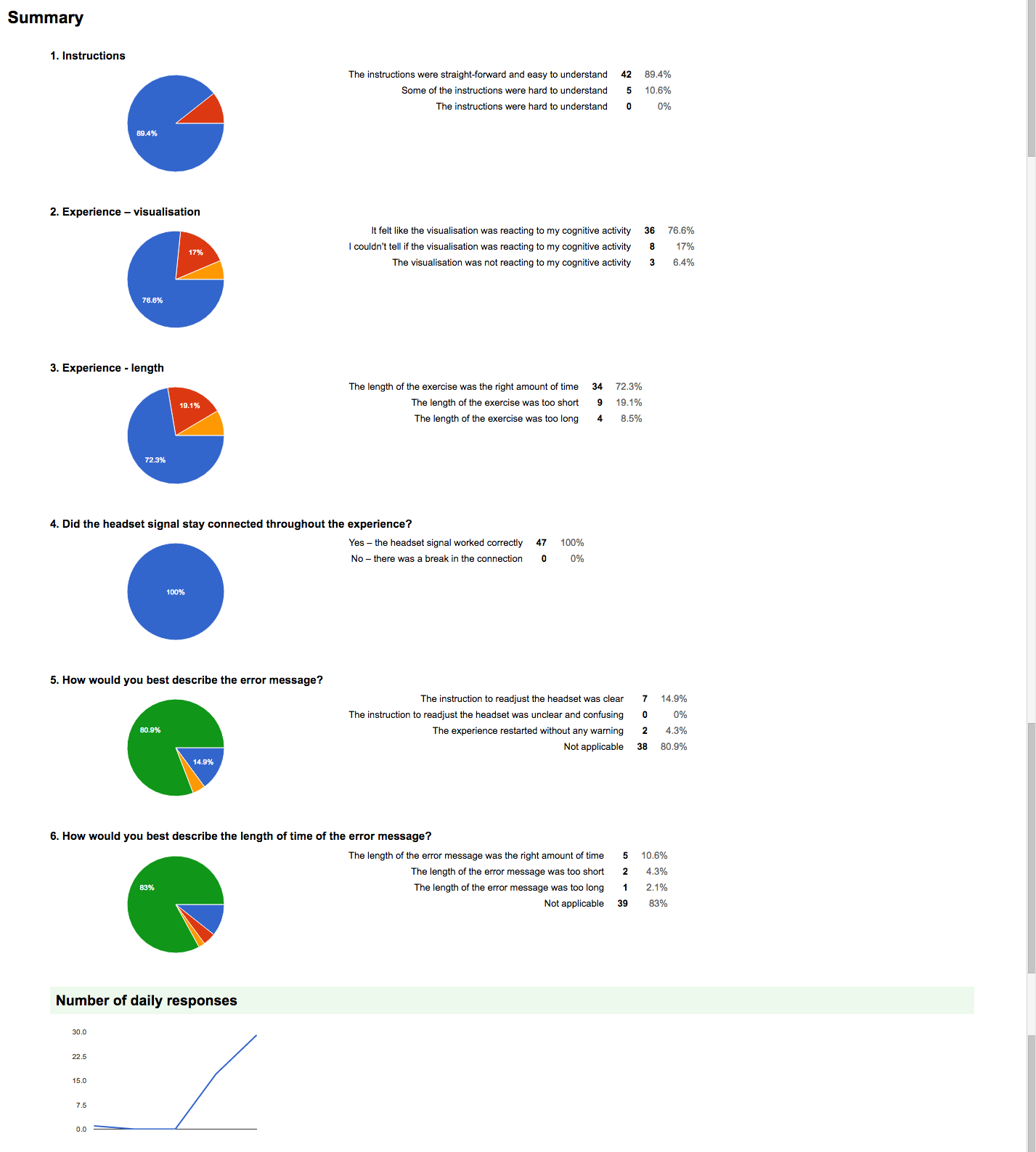
A simulation of the experience was set up in our client’s headquarters, and workers from all departments were invited to try the installation. After each experience the user was required to complete a Google feedback survey.
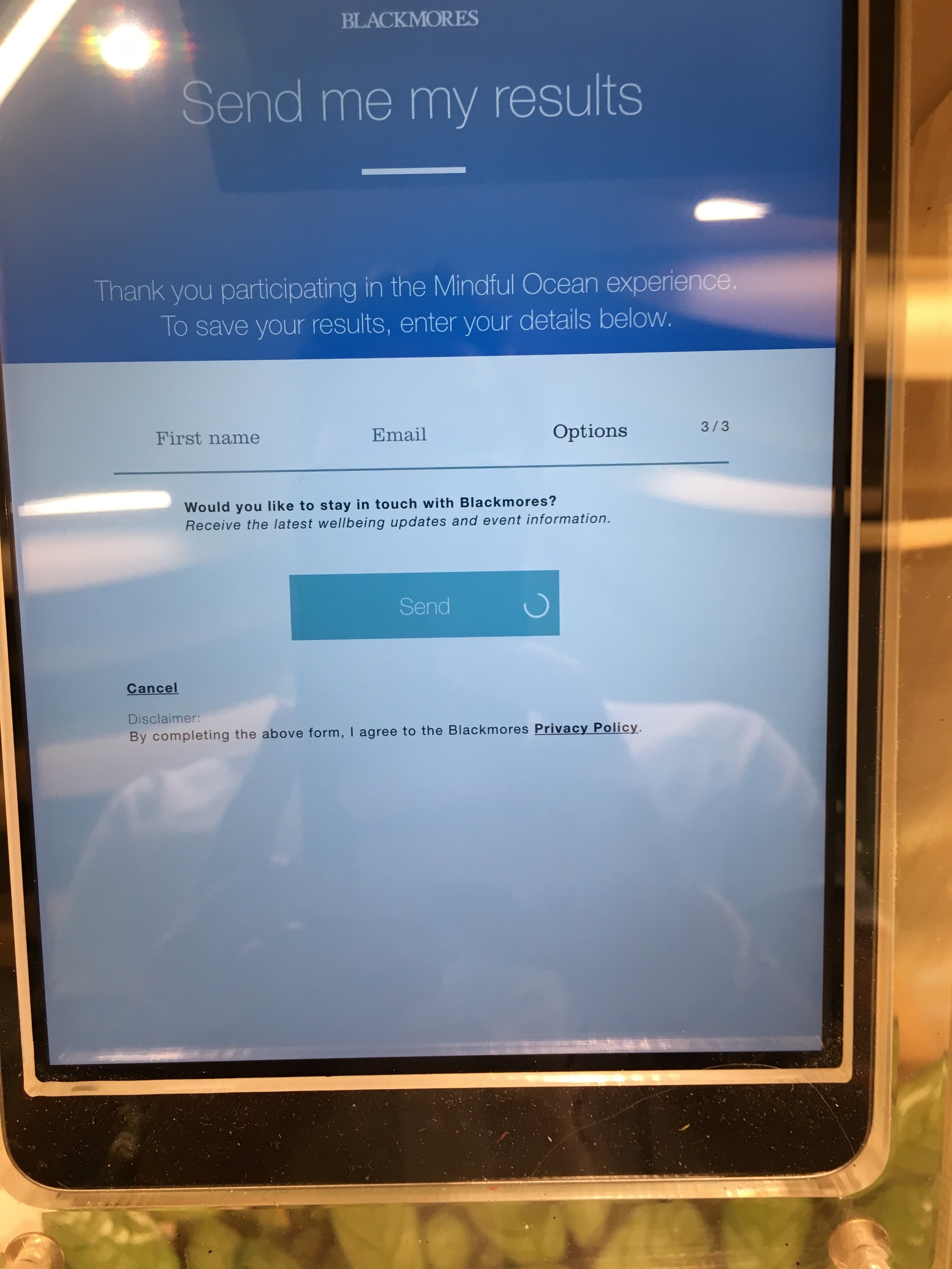
06/ In store testing
Lengthy UAT testing and exploratory testing was completed on site.
07/ User guide
A user manual had to be completed for the in store staff, complete with setup and troubleshooting instructions.