LANDSEC
Bringing the new brand platform to life online
The results
+110% Increase in page views per session
+209% Increase average time on site
X2 Awards wins at CorpComms & Digital Impact Awards 2019
Awwwards Nominee
the brief
Summary
With the creation and launch of the new Landsec brand and logo, we successfully pitched to create the new corporate site.
solution
With the new brand platform of “Everything is Experience”, we proposed a bold site that was an experience in itself.
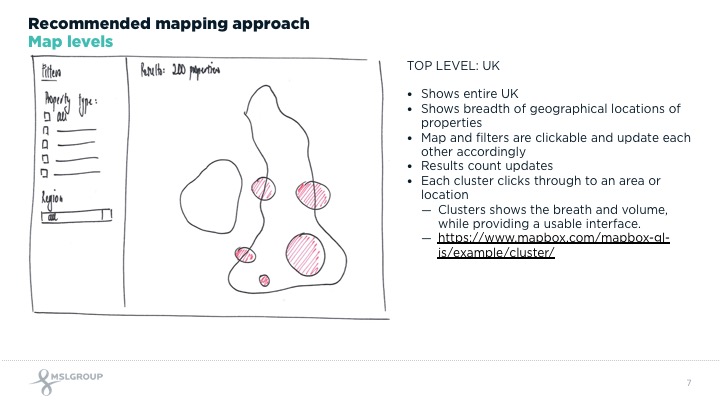
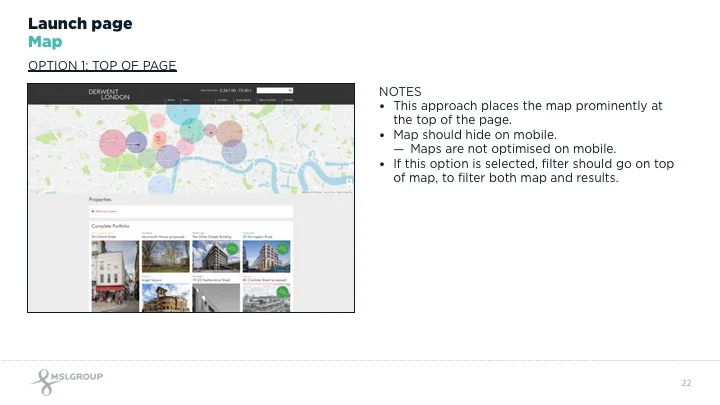
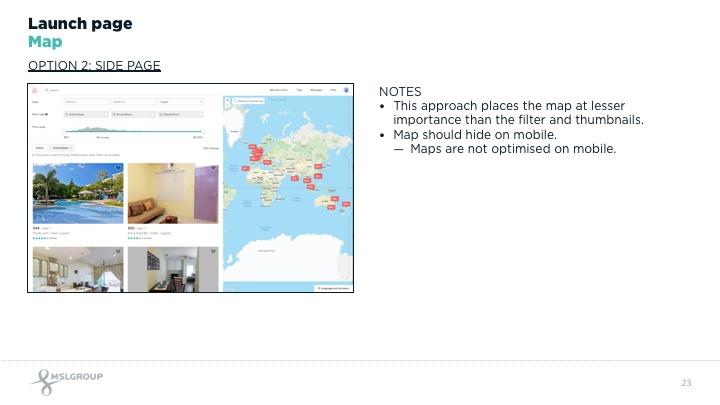
With features such as interactive storytelling, styled maps and live feeds, we tried to create a website that was as special and as their physical properties.
Constraints and challenges
Although we were given free creative license in the storytelling areas, it still had to function effectively as a corporate site for a public company.
Users such as prospective renters, shareholders and sustainability stakeholders had to be able to complete tasks effectively and access key information quickly. A fine balance had be maintained between an engaging “experience” and efficiency.
My role
As the UX Lead, I was responsible for the overall customer experience. I conceived and executed the user experience, site structure, content IA, testing and helped inform design and development decisions.
The UX process
01/ User goals and motivations
A site analytics investigation and stakeholder workshops were conducted to confirm the site’s key users, and their goals and motivations. These were used as a starting point to hypothesise potential content needs and features.
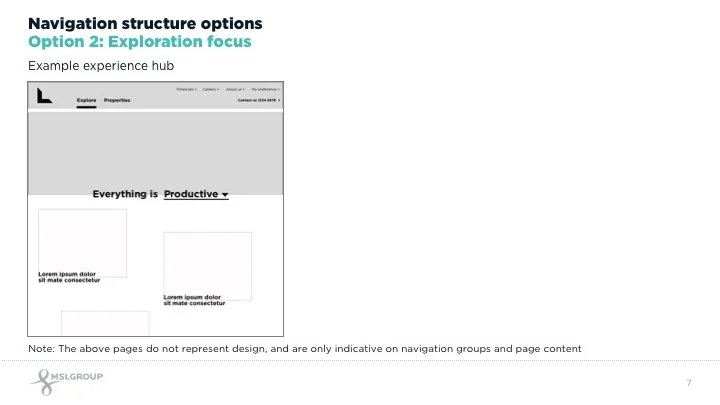
02/ Navigation options
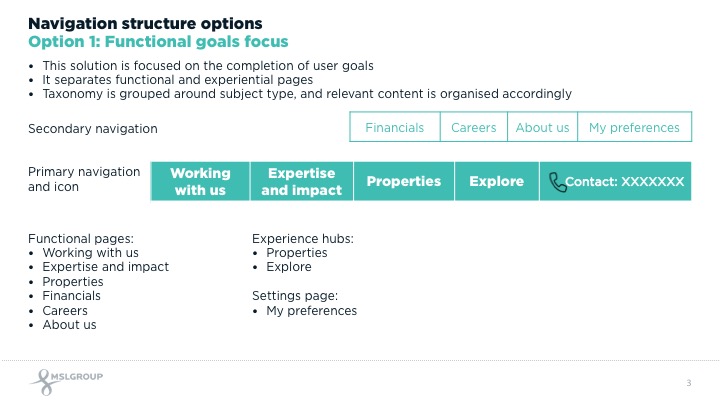
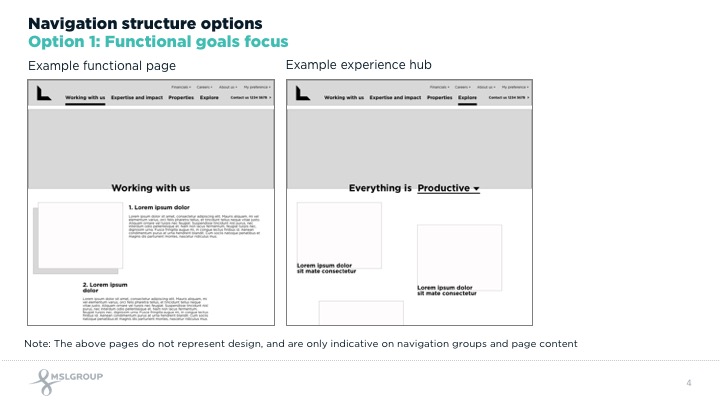
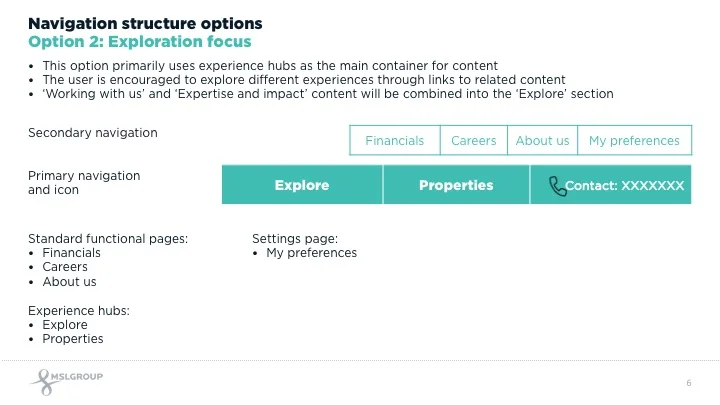
We proposed two approaches when it came to grouping content in the navigation taxonomy, either by user groups or content subject. These were reviewed by the client and key business stakeholders.
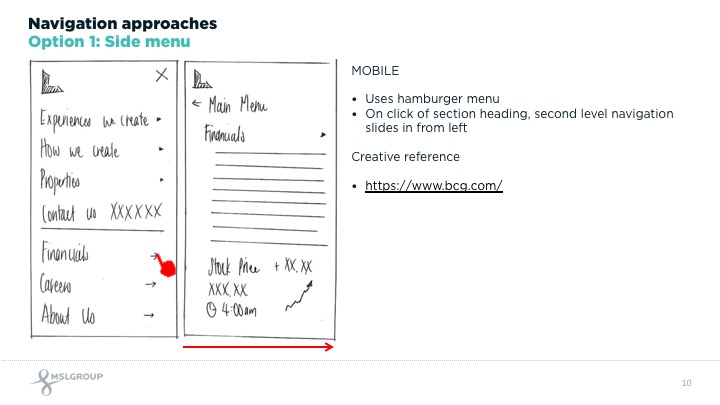
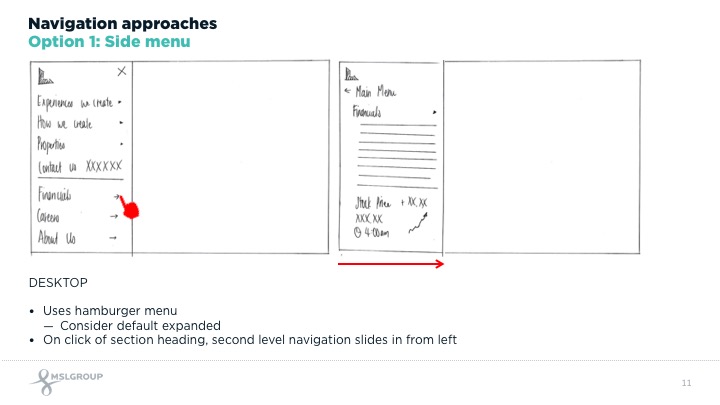
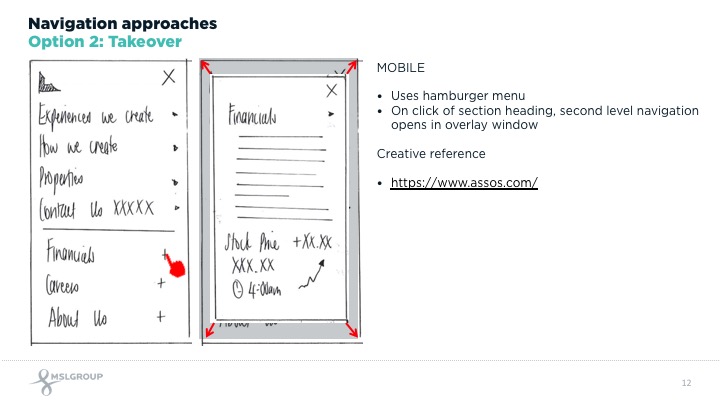
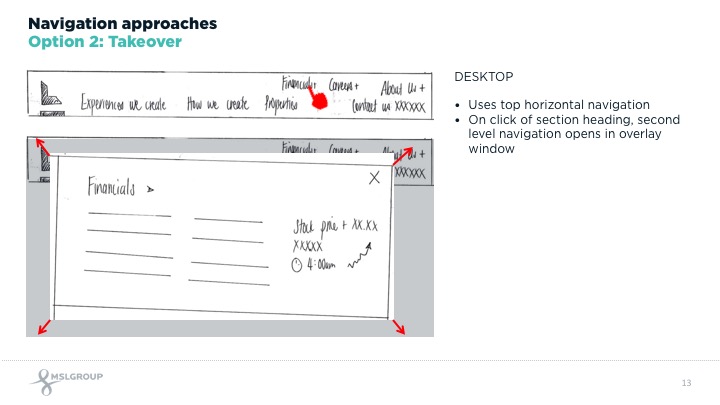
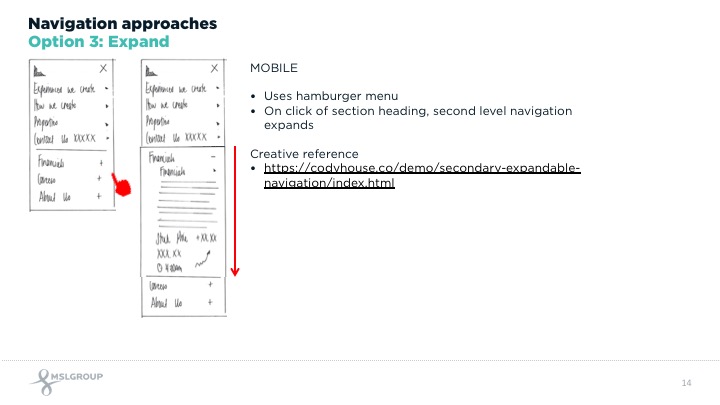
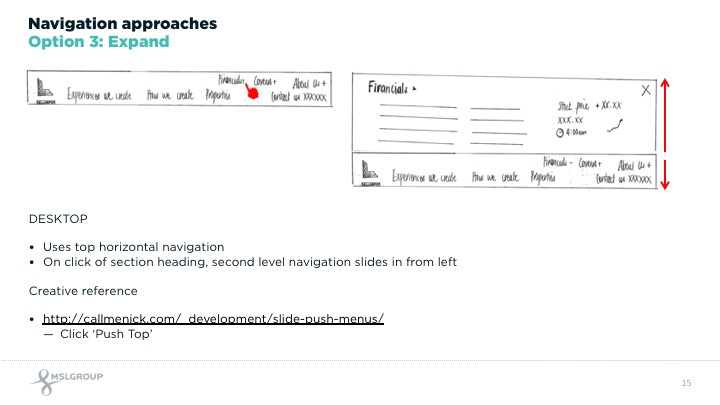
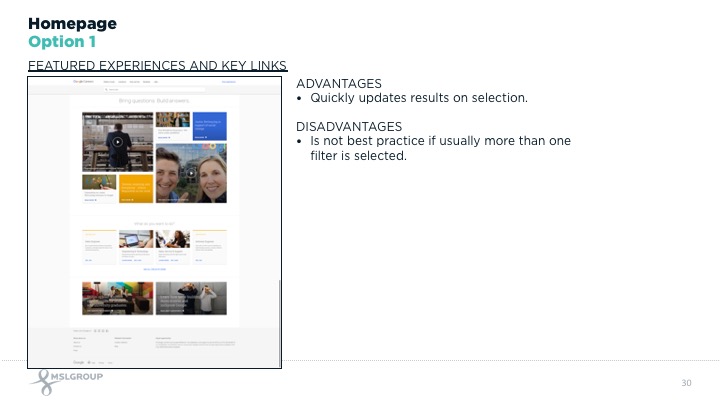
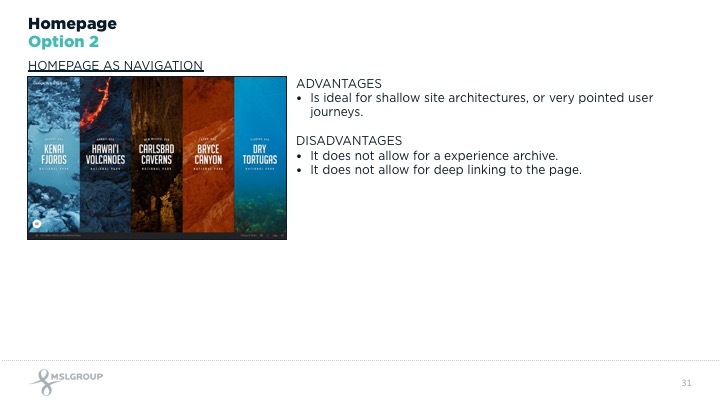
Navigation approaches were also considered, with the design team, and proposed to the client for review.
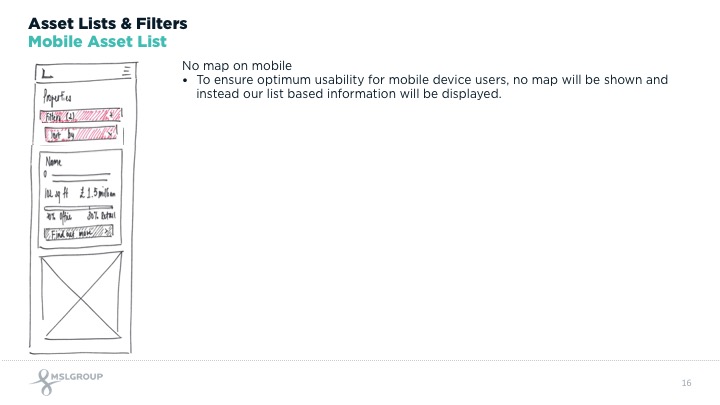
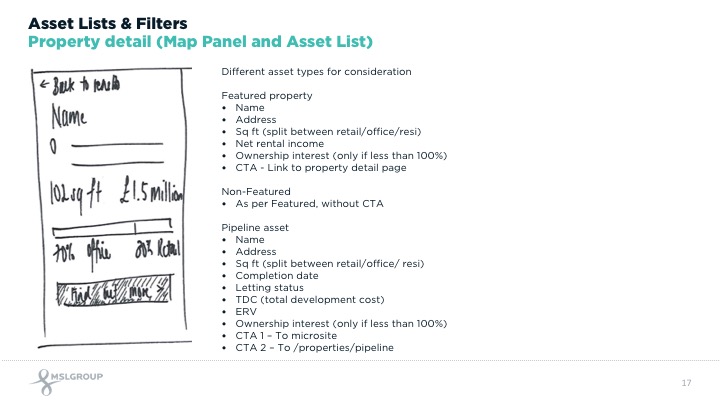
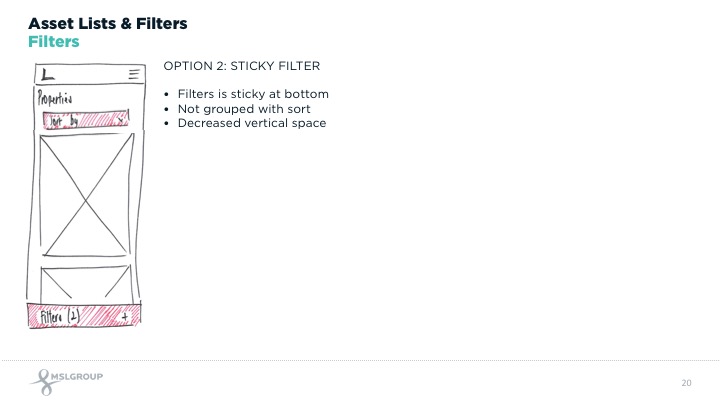
03/ Sketches
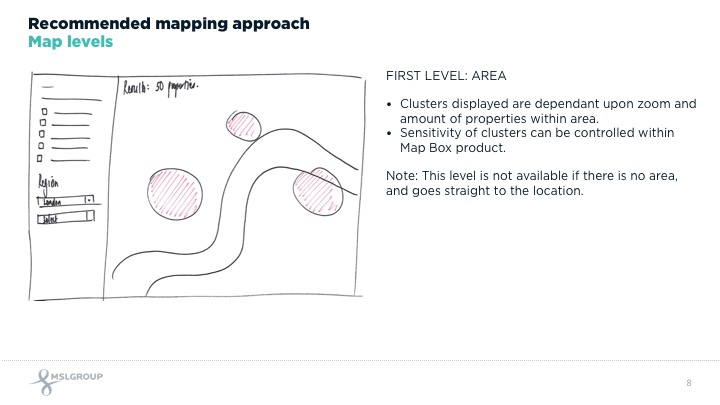
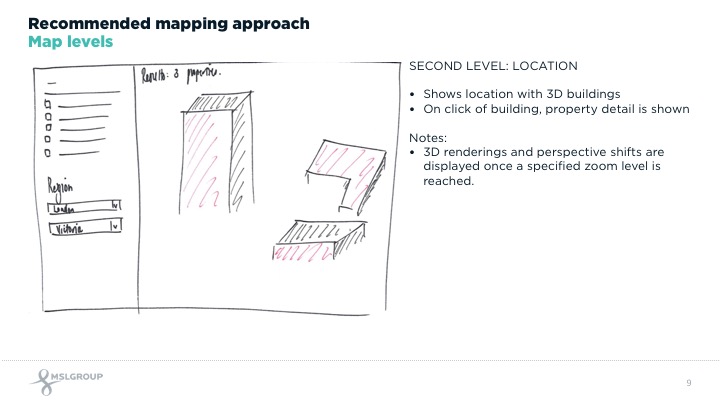
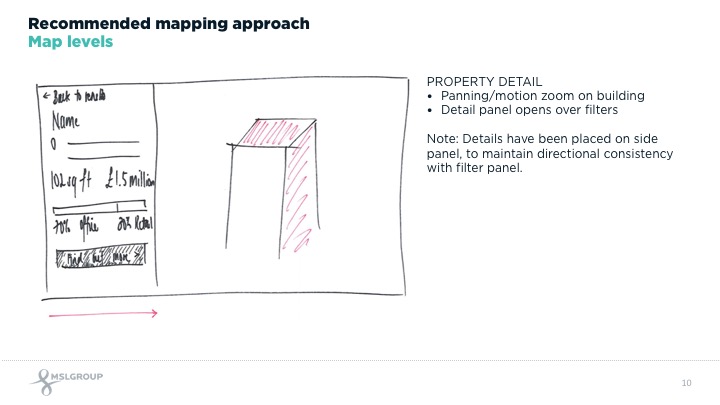
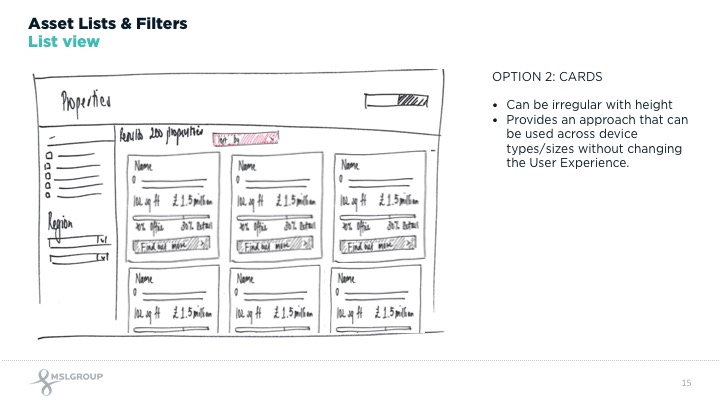
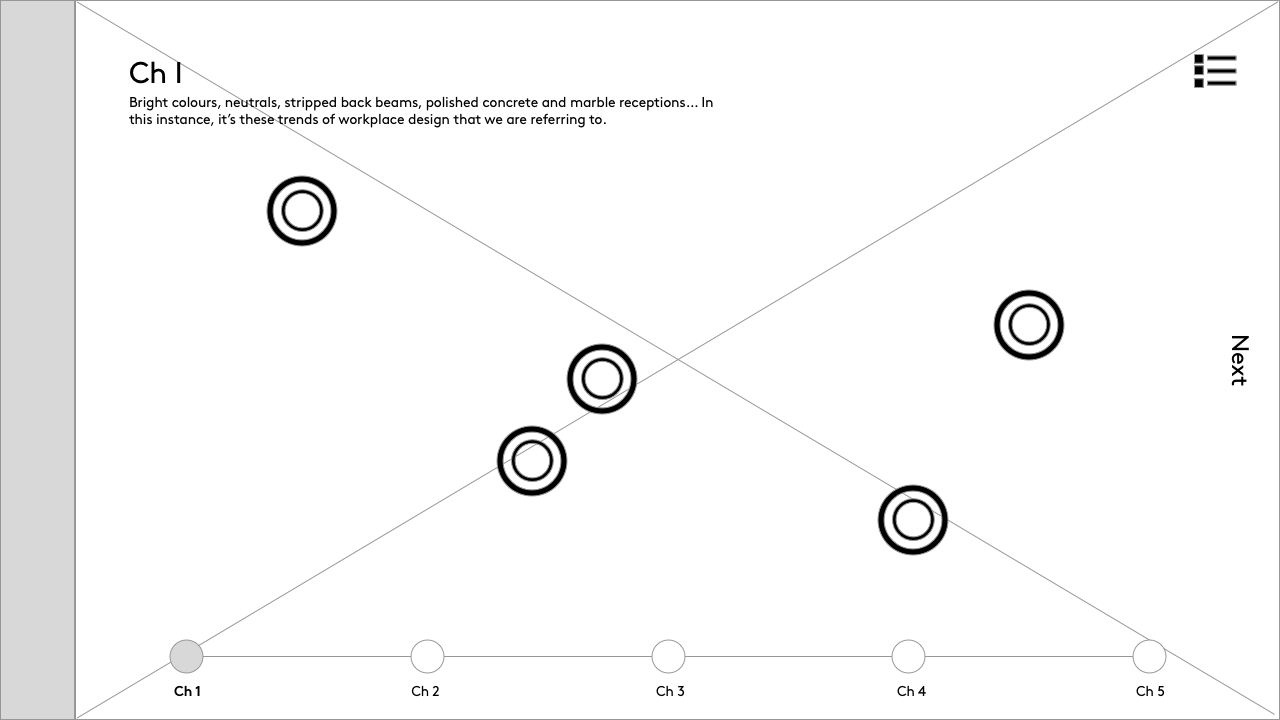
Low fidelity UX sketches were created, in collaboration with the design team. Sketches included layouts of content, page features, possible transitions and design patterns.
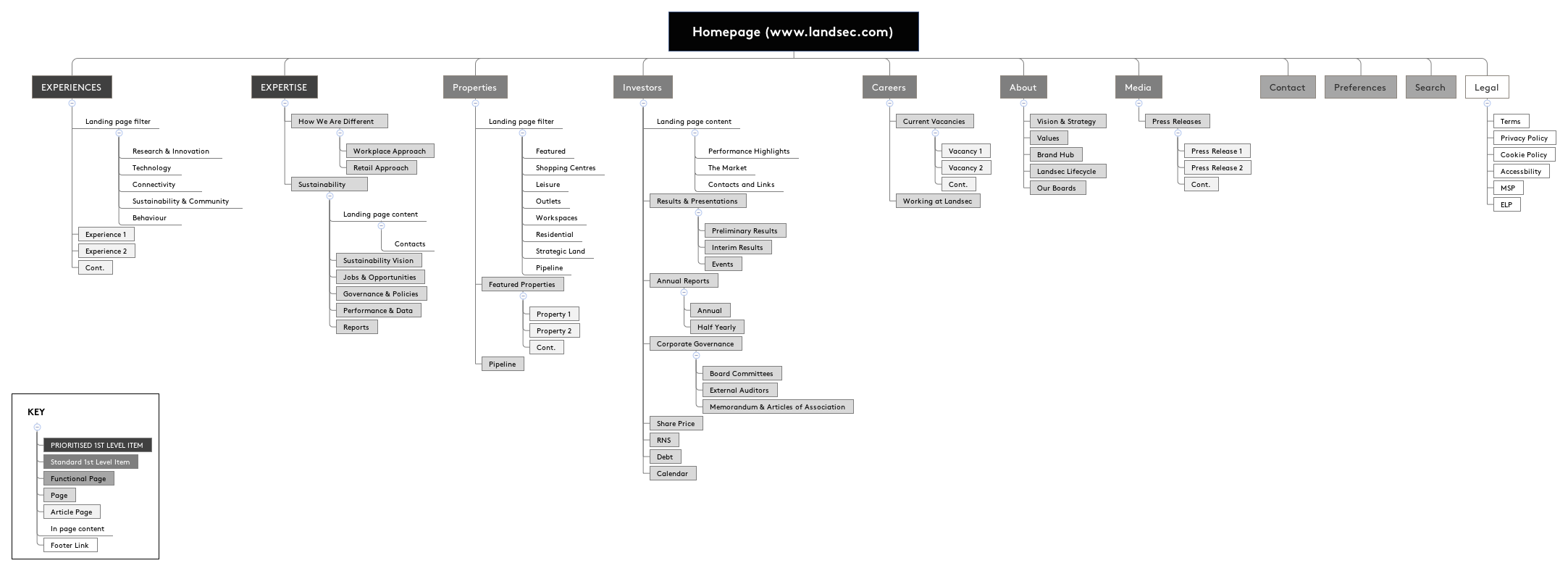
04/ Site map
Site map options were created in XMind, and tested in Treejack. Testers were tasked with finding information based on user goals and motivations.
04/ Content workshops
Workshops were run with key stakeholders for each content group and section.
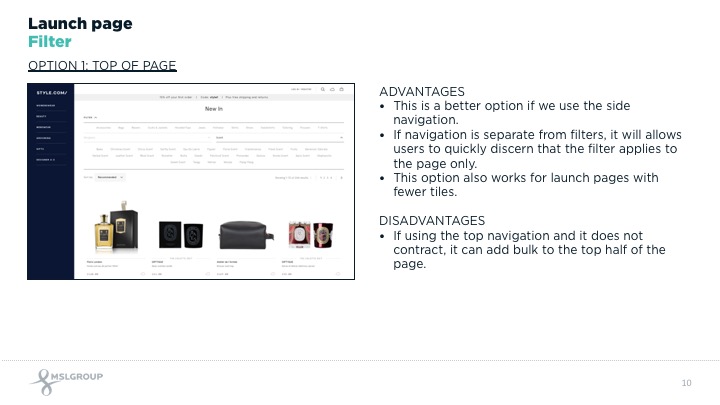
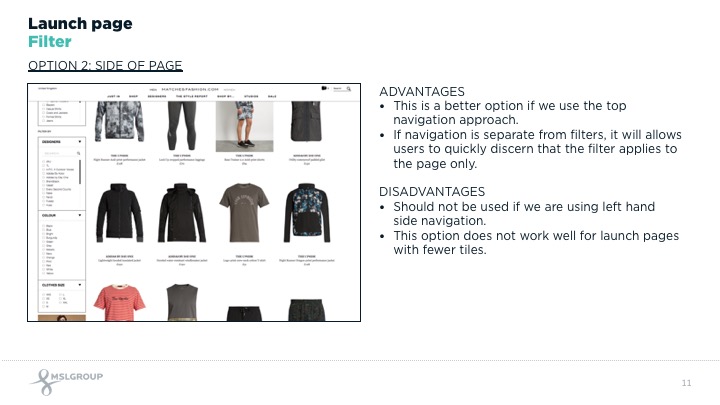
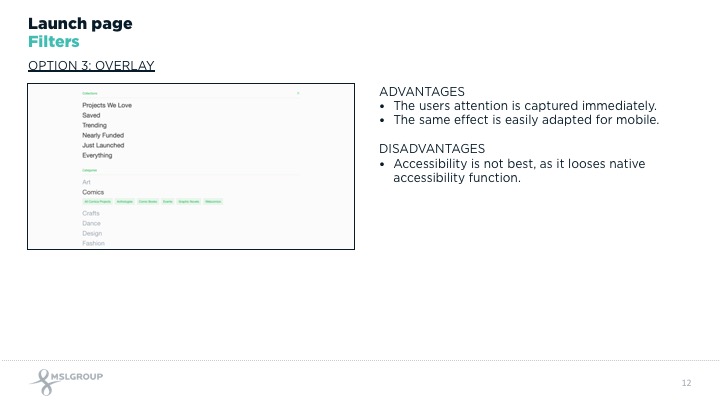
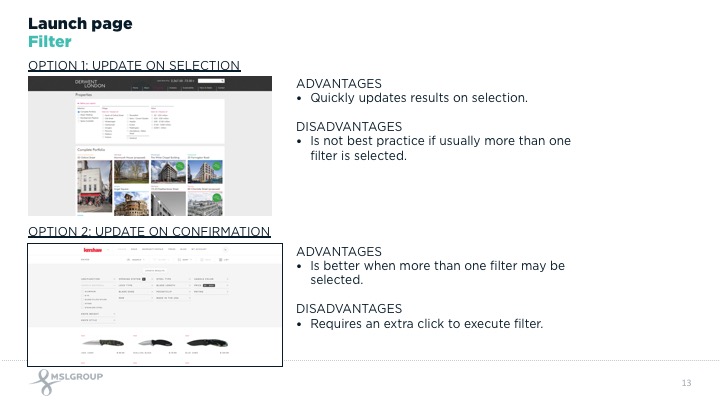
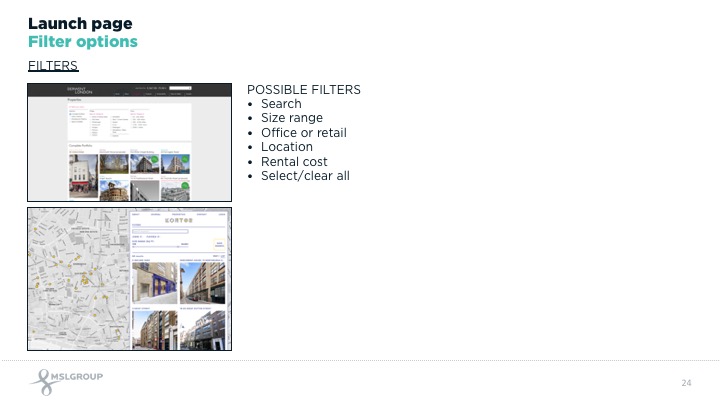
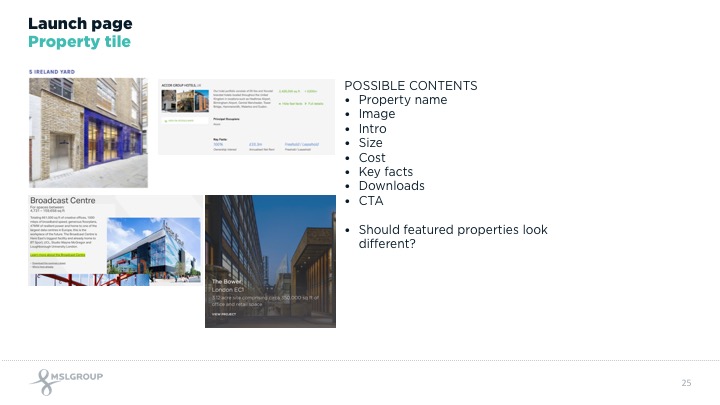
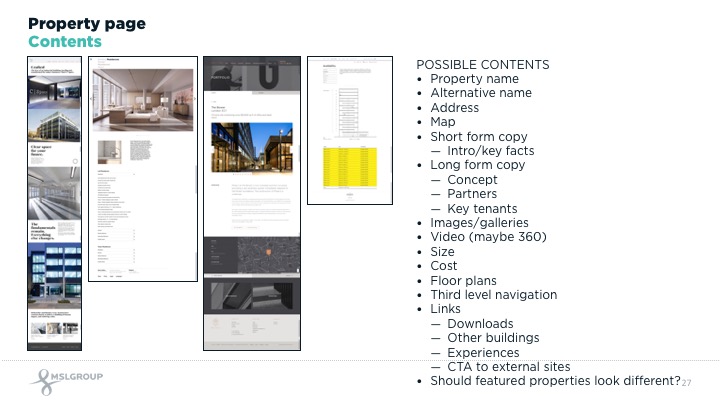
Best practice and recommended approaches were shown in sketching workshops for the home page, filters, properties, and long form content.
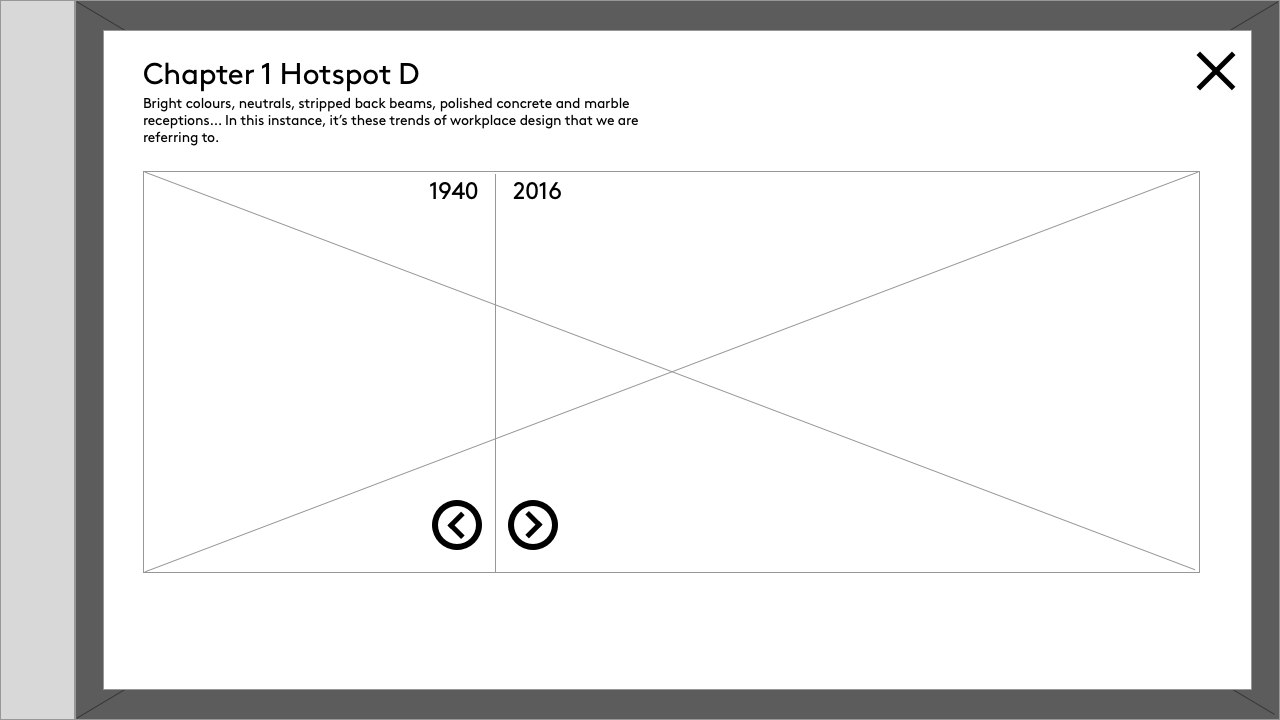
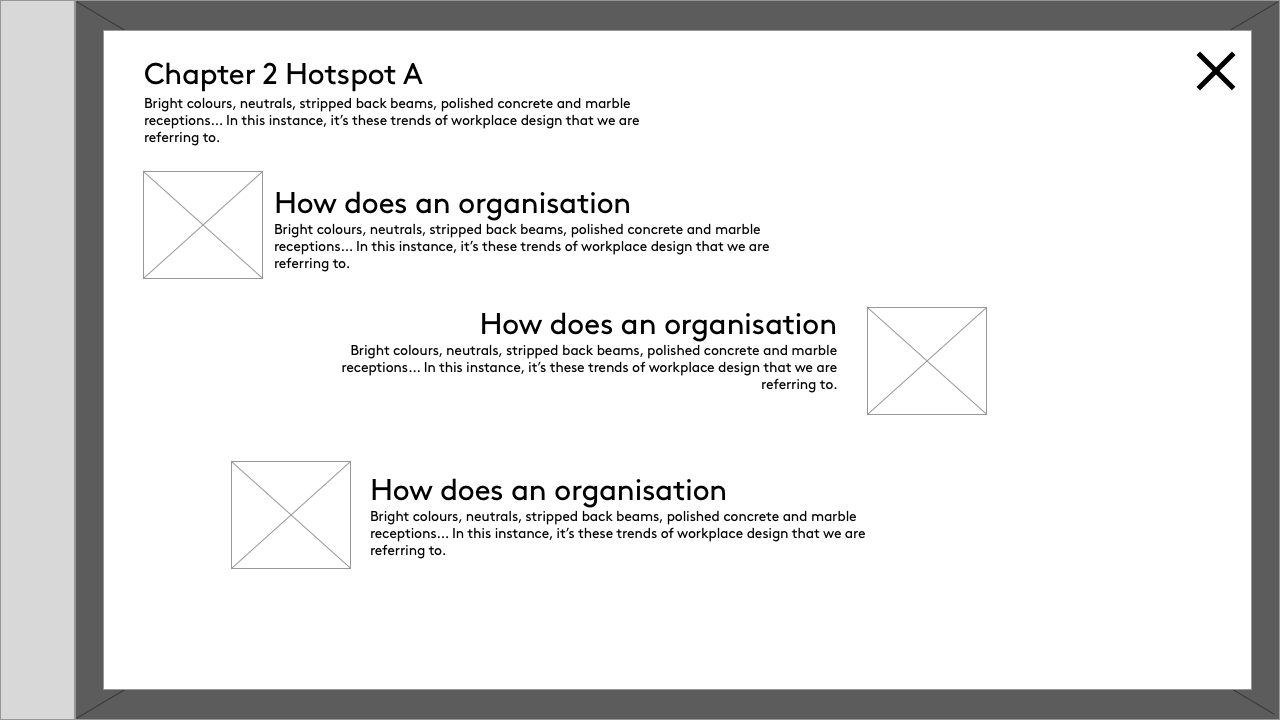
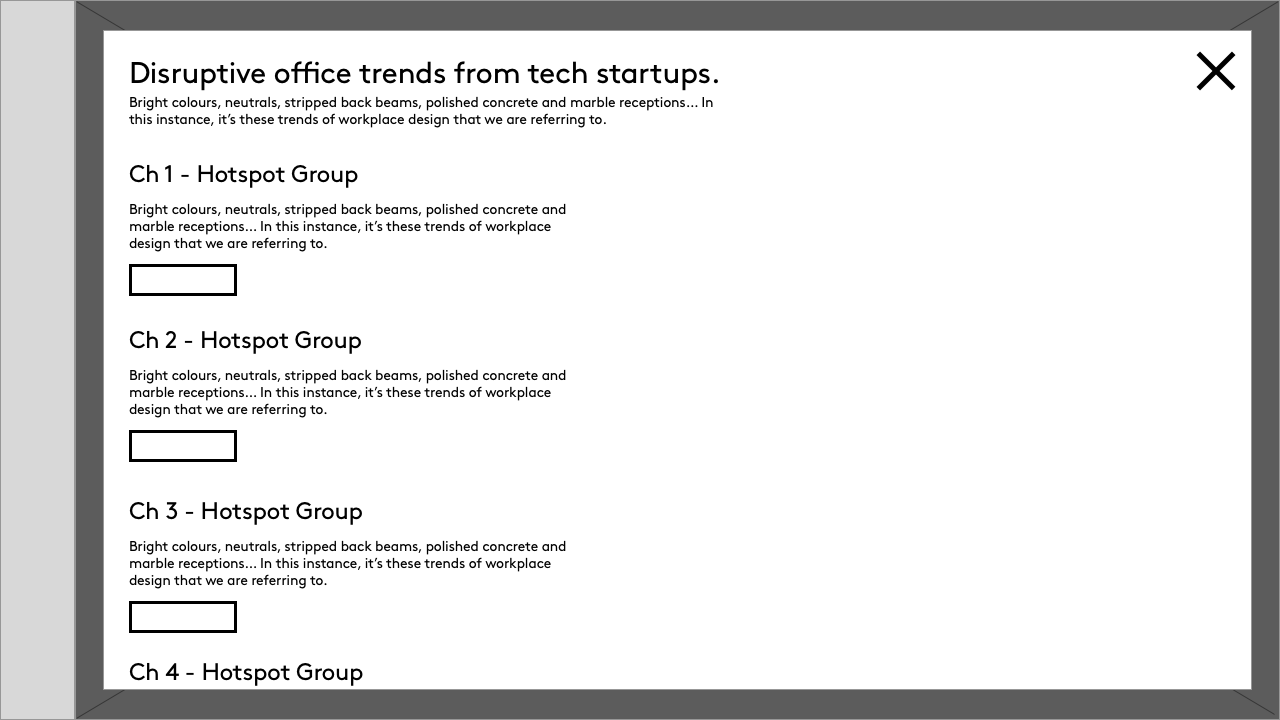
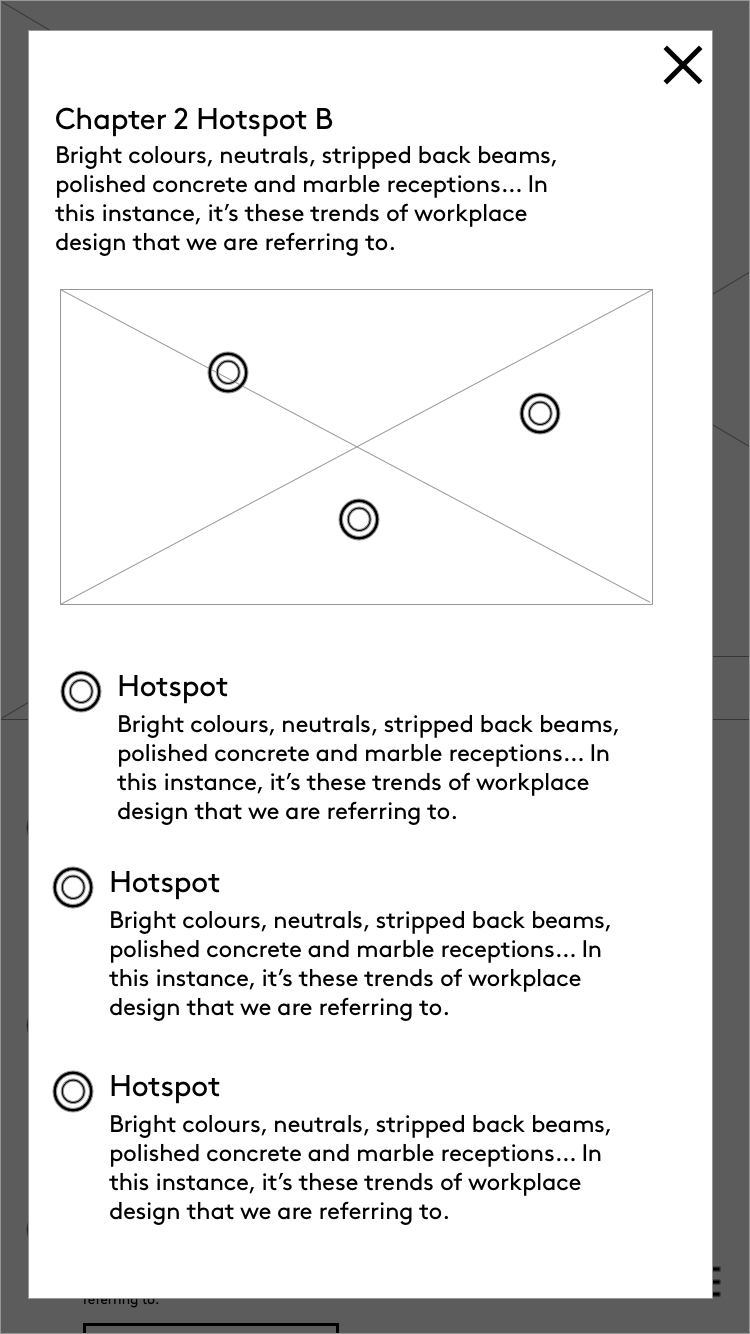
06/ Interactive wireframes
Interactive wireframes for both desktop and mobile were created in both Sketch and Axure for timing and testing reasons.
07/ User testing
User testing was completed with each prioritised user group using the prototype to obtain obtain feedback on site layouts and content IA. By testing with different user groups, we were able to confirm the effectiveness of interface elements and navigational systems for specific goals and tasks.
08/ Functionality definition
We created a document that defined all interactions and behaviours for future reference. Later carried to JIRA, these created tickets for timings and costs to be confirmed for the production phase.