Heineken Open Your City
Creating a consistent user experience across four distinct journeys
The project
The Brief
Heineken briefed us to create a platform for their new campaign. The Heineken Open Your World promotion consisted of four different experiences:
- Where’s Next - A page that recommended the best events of the day in Australia’s capital cities. Information was fed from a custom API from TimeOut.
- Heineken Heatmap - A launch page that redirected users to the international site, allowing them to explore the most popular nights time venues in their nearby vicinity.
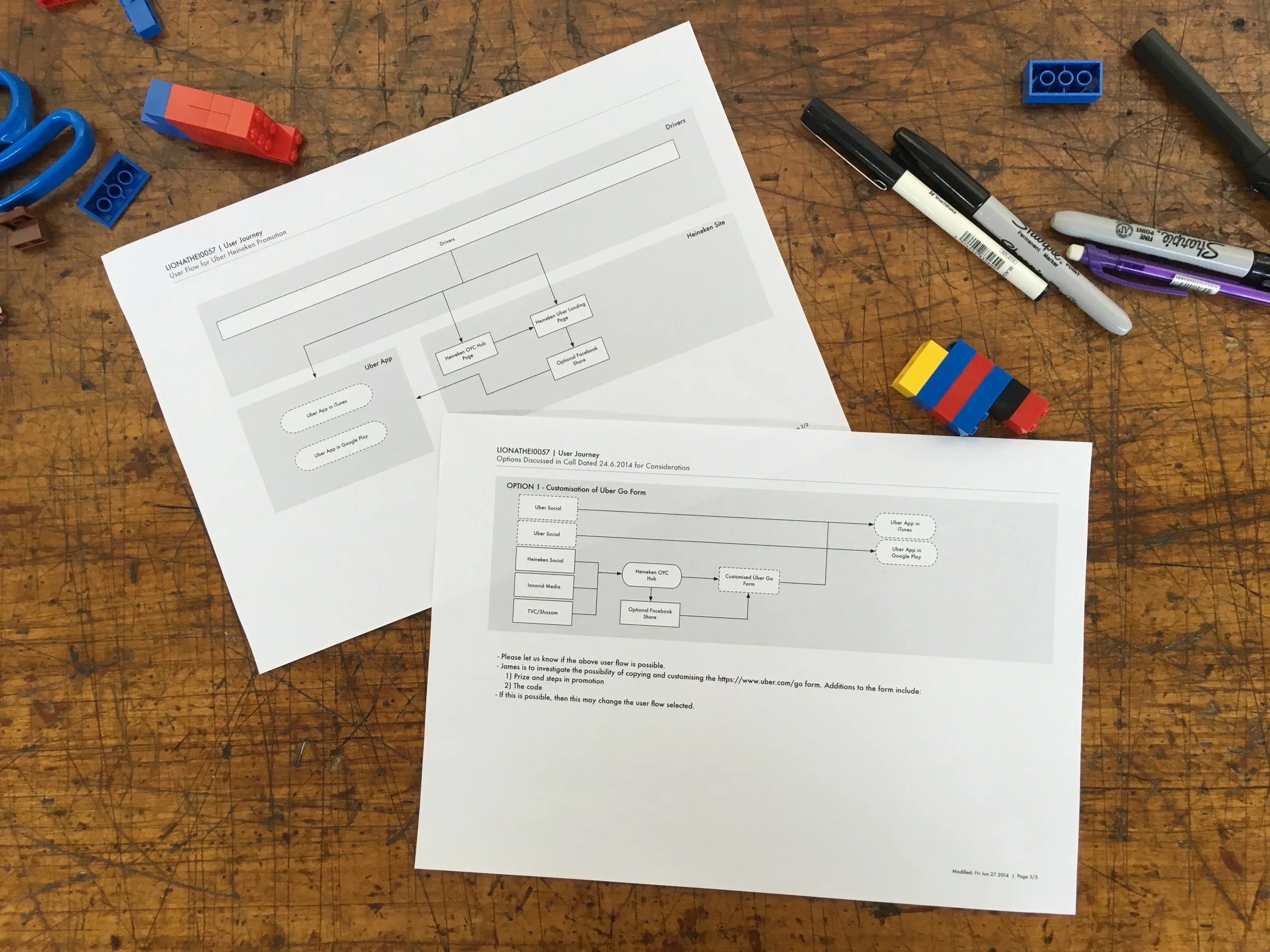
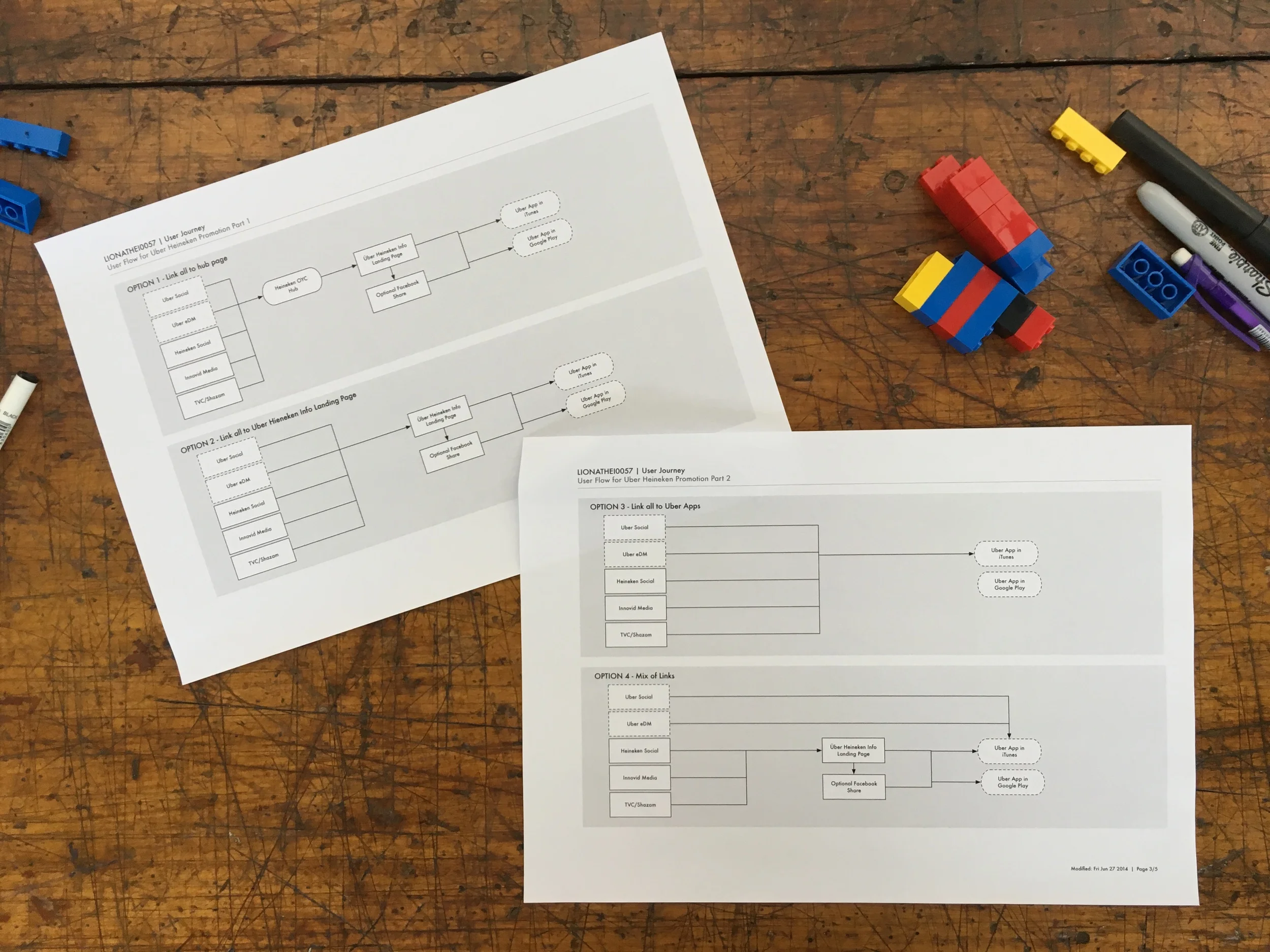
- Heineken Chauffer with Uber - A launch page that gave instructions to the user on how to enter a competition and download the app. The promotion gave entrants the chance to go on mystery experiences with Uber.
- On pack promotion - An entry form for Heineken’s on pack promotion.
Users and audience
For this platform, Heineken’s man of the world target audience were split into sub-sections:
- Nightlife extenders - Those that were looking for the next fun event or venue to attend when already out.
- Experience seekers - Consumers that were looking for a new experience, in the form of a mystery event or recommendation.
- Competition entrants - Users that had entry codes and wanted to enter the draw.
Each had a different goal for visiting the platform. We had to ensure that all goals could be achieved with maximum ease.
Constraints and Challenges
Other than the differentiated user goals, the site had to be pulled through an iframe into the Heineken CMS. This meant that we had height restrictions of our site.
Additionally, our platform was acting as a hub page, redirecting users to different experiences. We had to ensure that the transition was not jarring, designing a consistent template that could be placed across different promotions.
With a looming deadline, cut short by legal competition deadlines, our UX process had to be truncated.
The Solution
We created a hub page, with stylised tabs. This allowed to user to see summaries of all the promotions at once, and easily navigate between the sections.
After defining the site’s use content, we ensured that the site was optimised for mobile. We utilised large format tabs and buttons, guaranteeing ease of use on a big night out.
My role
As the UX architect, I was responsible for the customer experience and journey. I designed the user experience, and helped inform design decisions.
THE UX process
01/ Proposal
Documentation was created for client approval, defining our UX approach, objectives, reasoning, timings and costs.
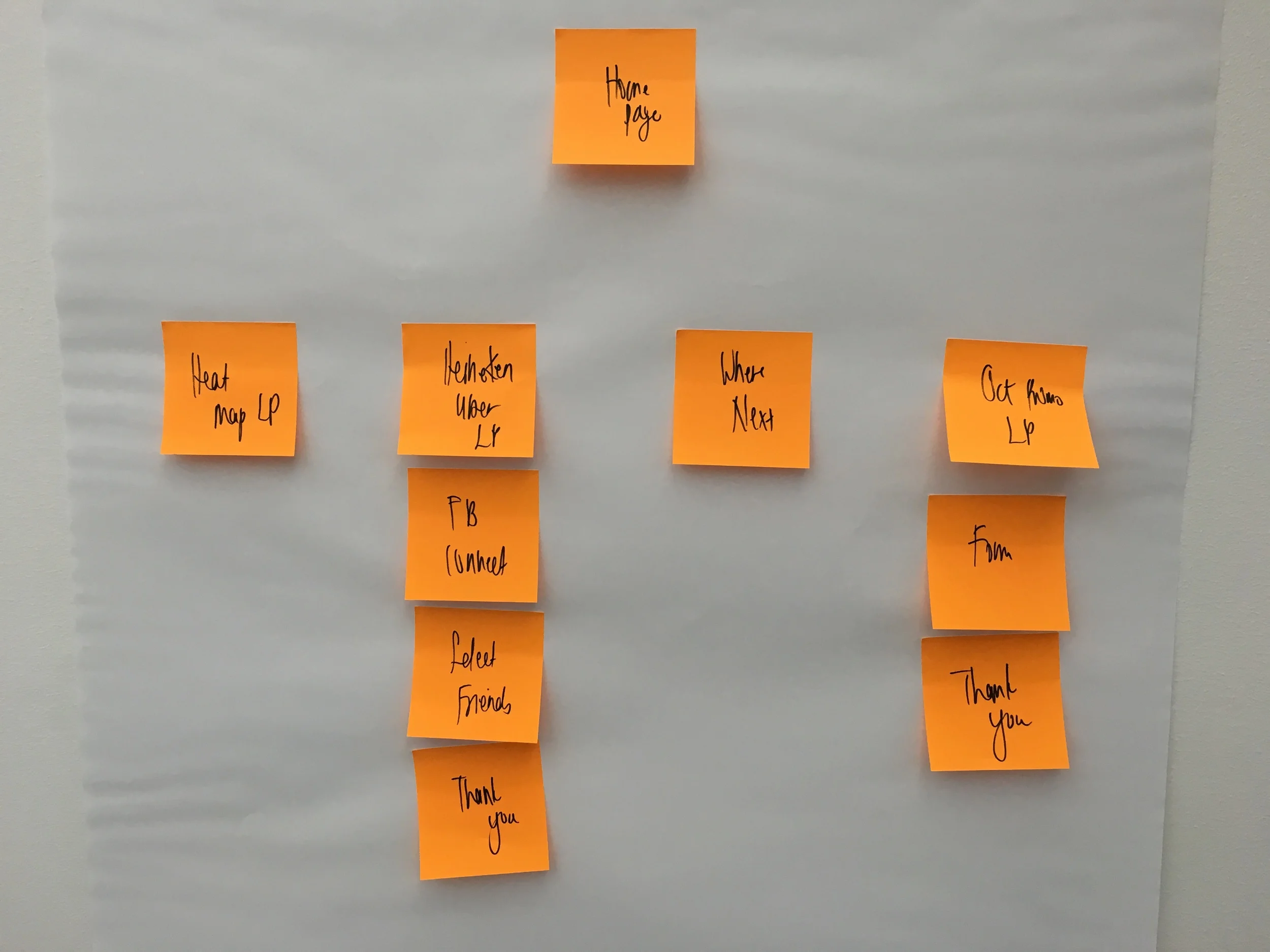
02/ The user Goals, Tasks and Journey
Clear user goal sand tasks had to be defined. This was especially pertinent with the different goals for our audience sub-sections. Journeys for each were established and refined, to ensure all user journeys were as seamless and efficient as possible.
Essentially, there were five different user journeys, for:
- The hub landing page
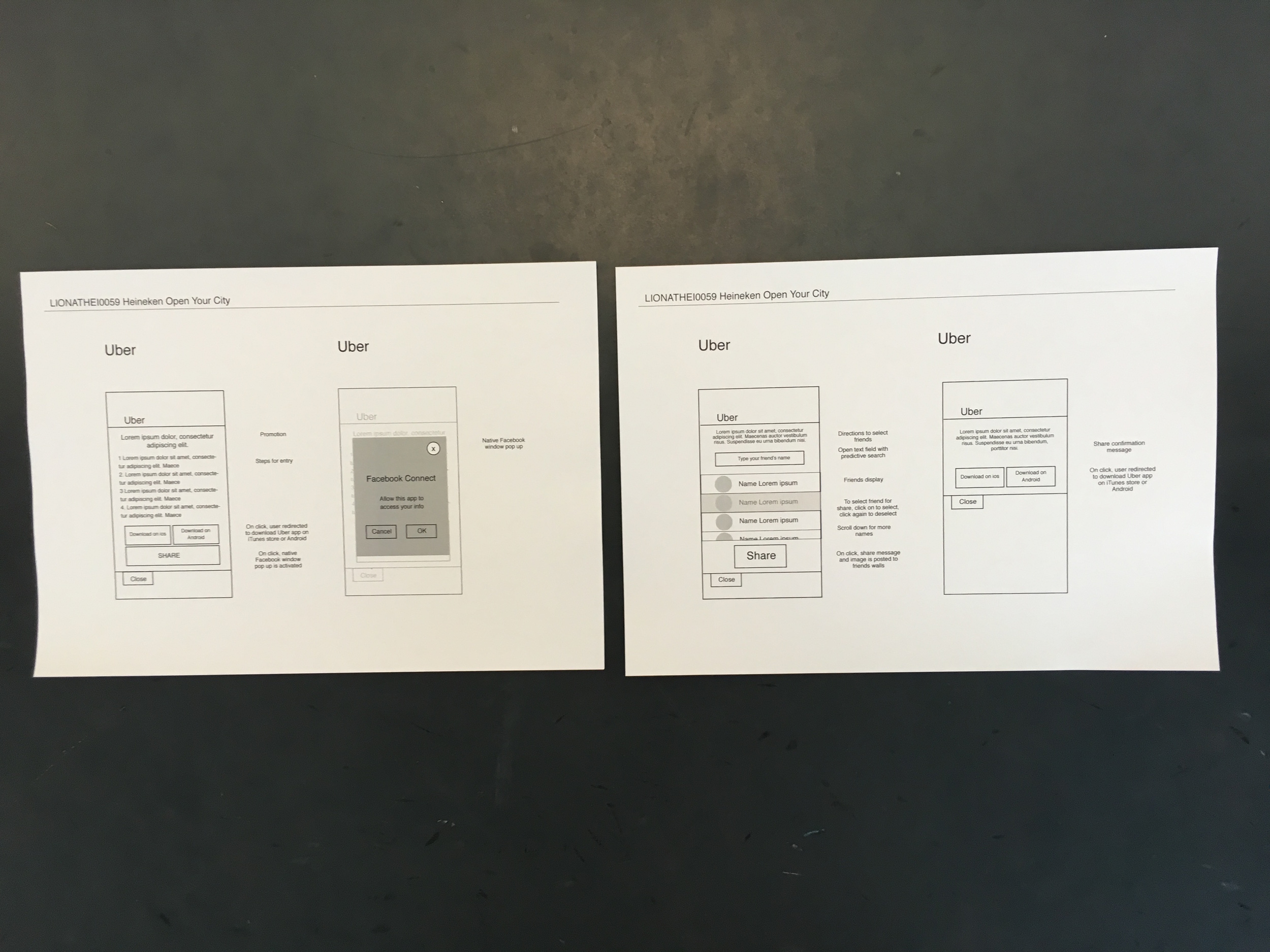
- Heineken Chauffer with Uber
- The user journey for this promotion was quite complicated, as it required the download of an application.
- The Facebook Connect API as also added, so users could invite and pick up their friends.
- The linking from digital media also had to be defined.
- Heineken Heat Map
- Where's Next
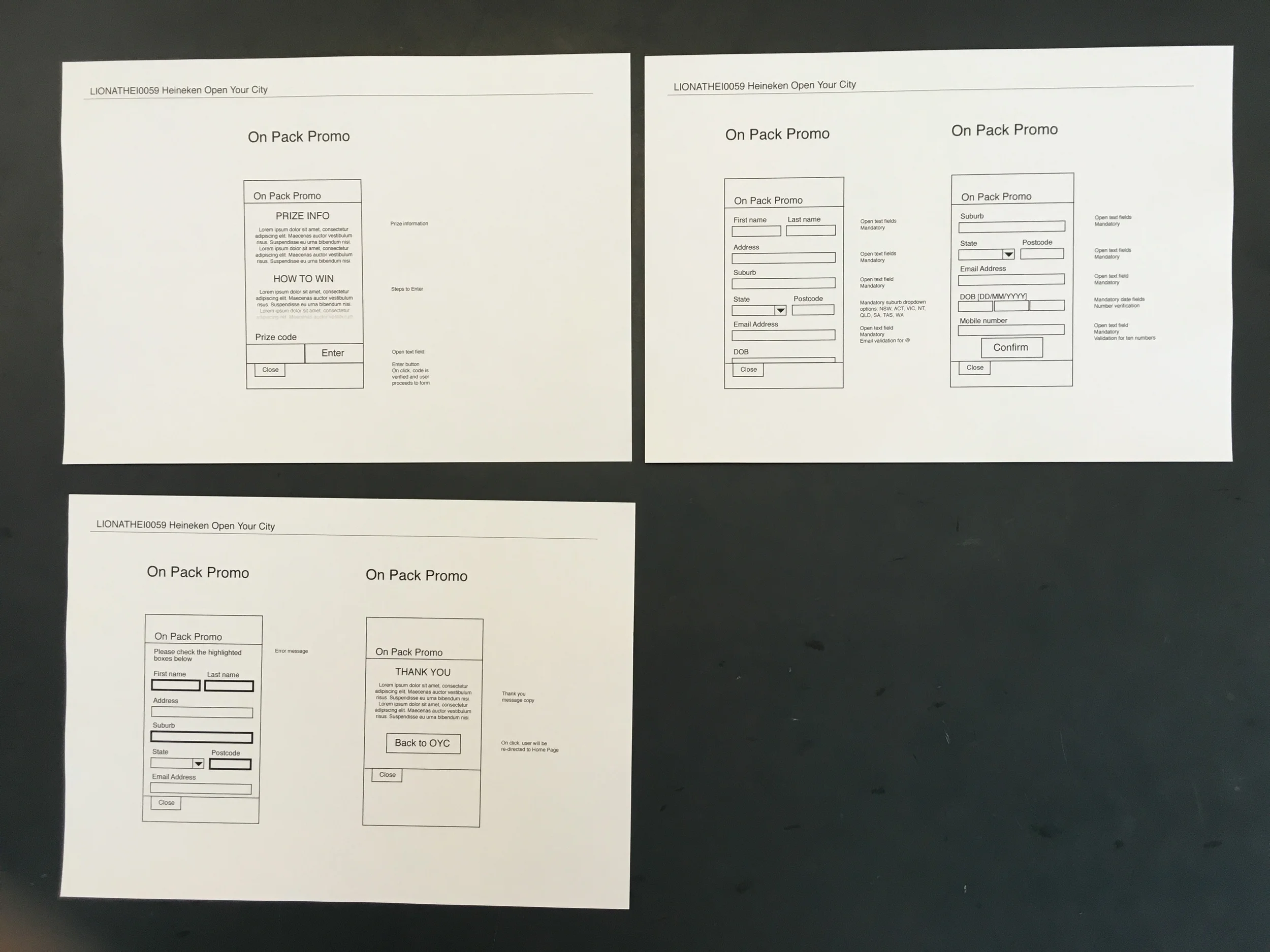
- The on pack promotion
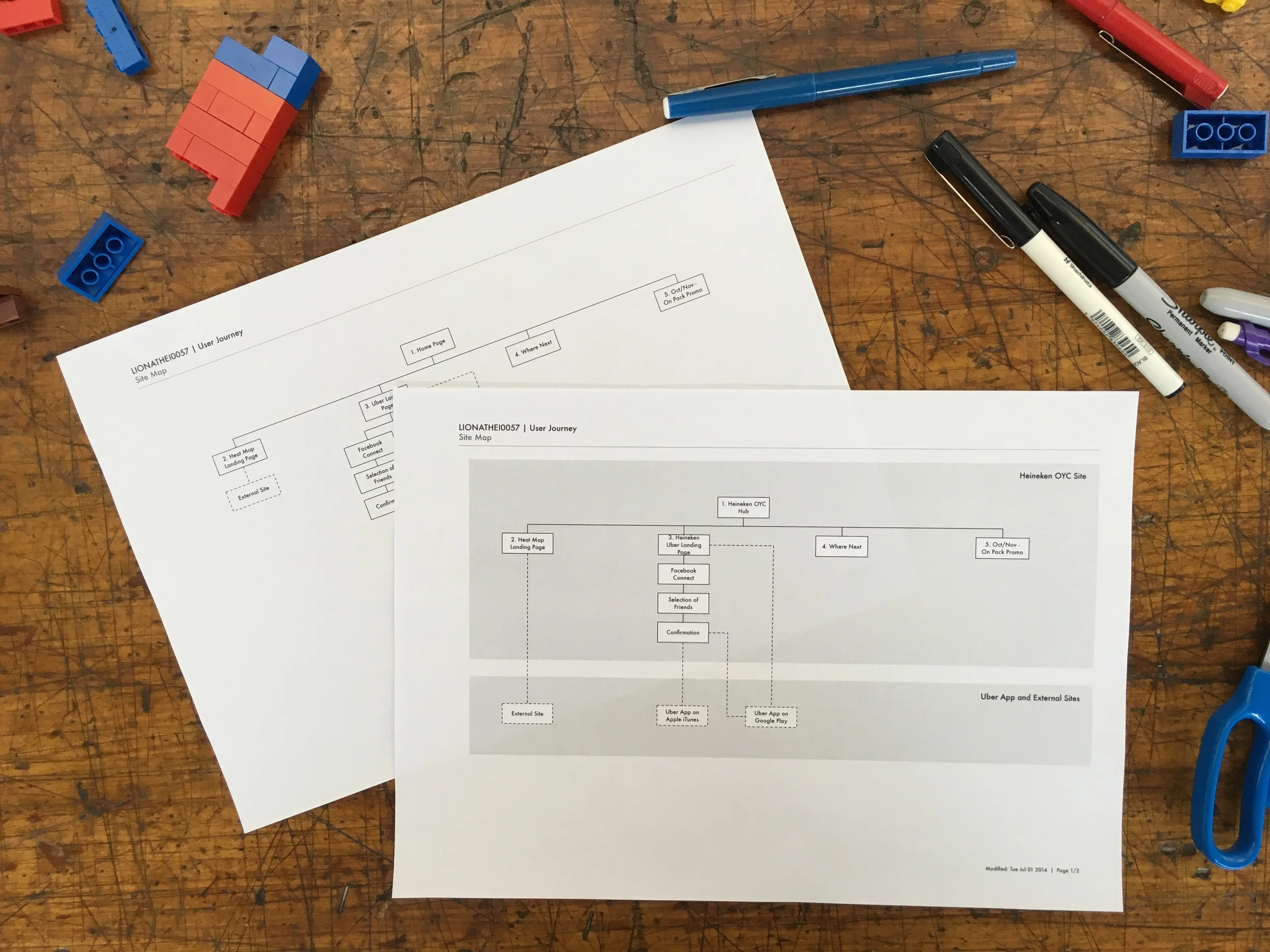
03/ Site map
We established the IA organisation and ensured an intuitive taxonomy and flow, which was detailed in a site map.
03/ Sketches
Low fidelity UX sketches were created, with feedback from the design team. Sketches included layouts of content, page features, possible transitions and design patterns.
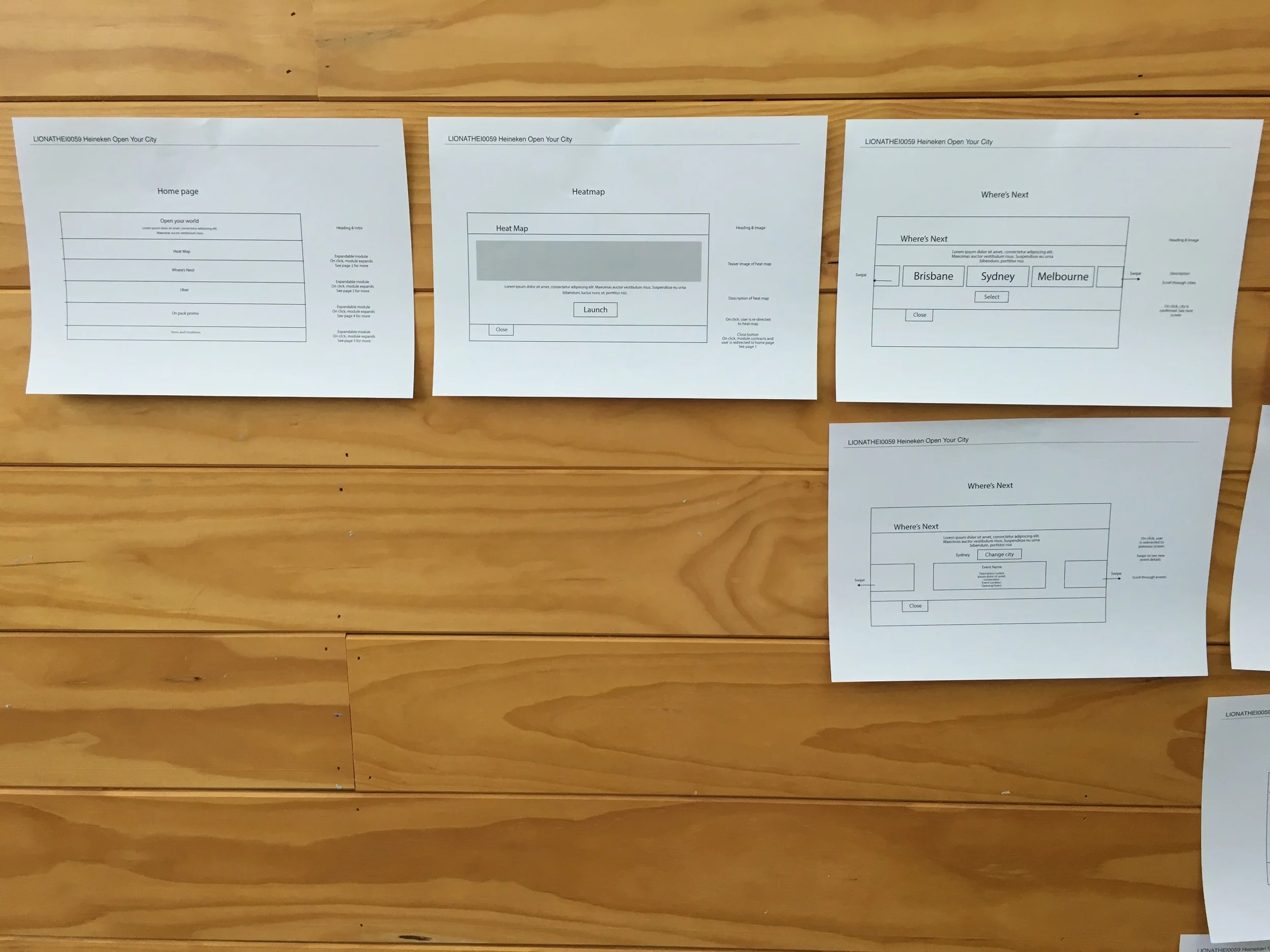
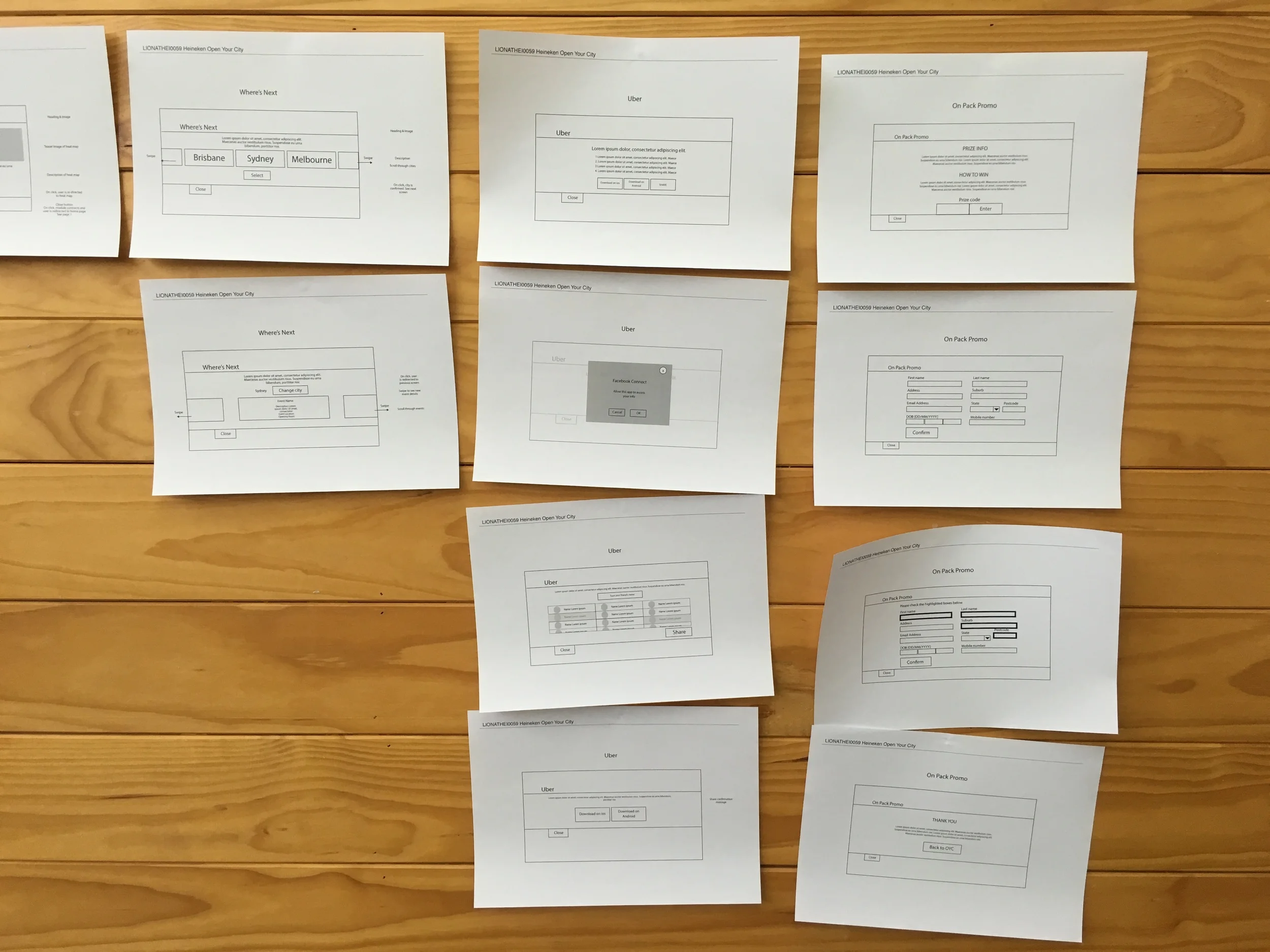
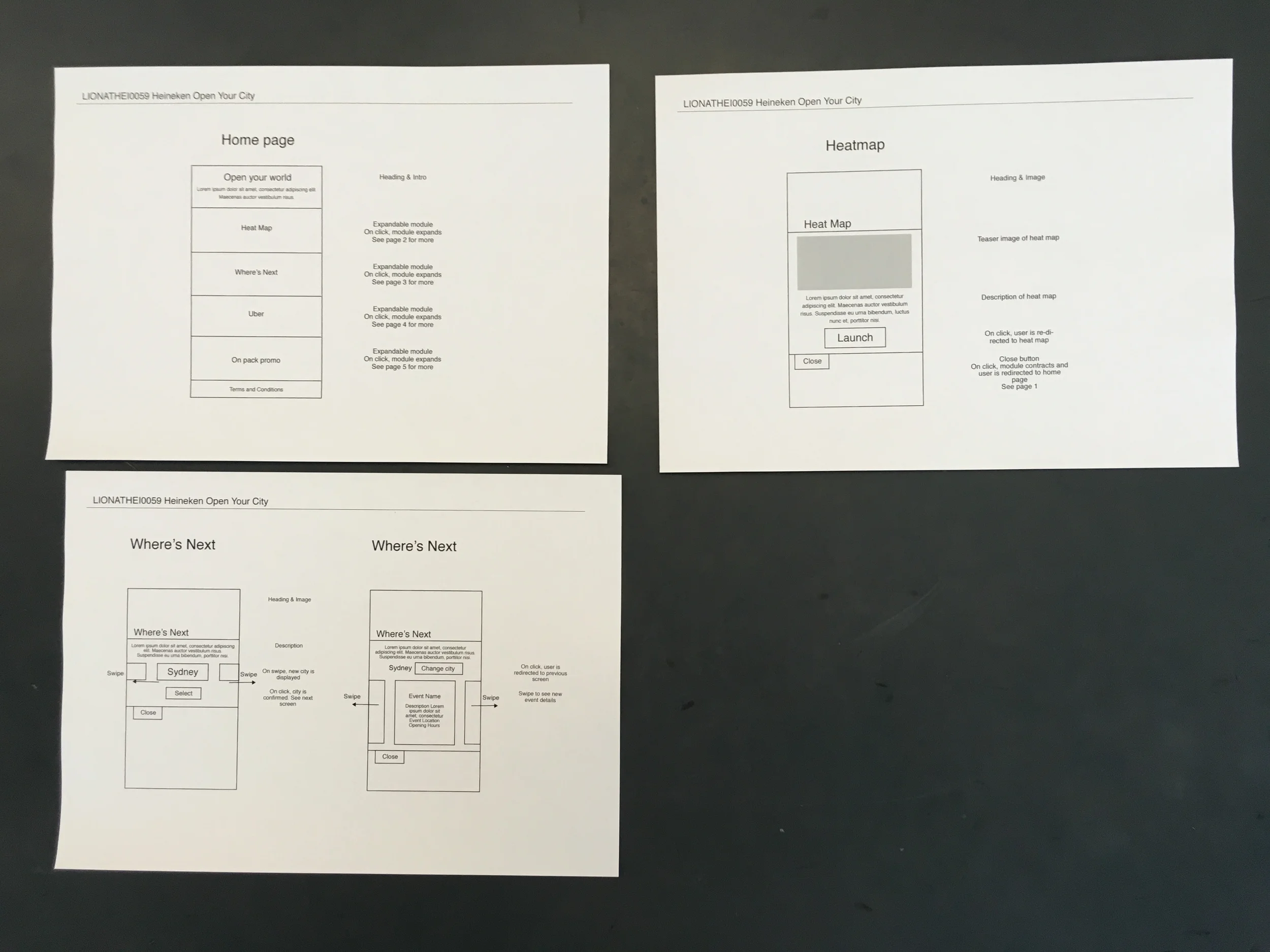
04/ Annotated wireframes
Annotated wireframes allowed timings and costs to be confirmed for the production phase. It also ensured that interactions and behaviours were recorded for future reference.
Due to timings, design and UX had to be very closely together, to ensure that all agreed on the functionality, before presenting to the client.